前回までは、Nitorus.IOでの開発環境の作成、NitorusDesktopの導入までを行いました。
今回は、NodeJSをSublime Textで編集できるようにします。コード補完機能も使えるようにします。
NitorousDesktopのfilesyncの有効化
NitorusDesktopは、Nitrous.IOのデスクトップアプリケーションです。
インストールしたNitorusDesktopを起動し、File Syncを有効にして下さい。
Sublime Text 2にNodeJS補完機能を導入する
Sublime Text2は、必要に応じてパッケージを導入することで、機能を強化する事ができます。しかしSublimeText2に最初から組みこまれた入力補完機能では少々もの足りないので、TernJsを導入して、NodeJSのコード補完機能を有効にさせます。以下の手順を実施します。
1. Sublime TextへPackageControllerを導入する
Sublime Text をインストールした際に、最初に実施するのは、Sublime TextにPackegeManagerを導入する事です。
パッケージマネージャは、Sublime Textでのパッケージの導入と管理を容易にします。
Sublime TextのviewメニューからShowConsoleすると、画面下部に表示されたコンソールが表示されます。PackegeControllerの公式ページに有るPythonコードをコピペするか、下記をコピペして下さい。導入が完了したら、一度Sublime Textを再起動して下さい。
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
2. TernJSを導入する
TernJSは、NodeJSのコード補完機能をSublime Textに組みこむ事ができるパッケージです。
TernJSの公式ブログのアドレスはこちらです。
なおTernJSはEmmet社製のプラグインですが、既に他のEmmetのプラグインを導入されている方は、注意点があります(後述)。
PackageManagerを導入しSublime Textを再起動したら、メニューのTools>CommandPaletteを選択し、テキストボックスにInstallと入力します。インクリメンタルサーチされた一覧から、InstallPackegeという検索結果を選択します。
少しすると、InstallPackageのテキストボックスが開いて、再度入力を促されます。
今度はTernと入力すると、サーチ結果がドロップダウンされますので、TernJSを選択し導入します。
導入が終わったらSublime Textを再起動して下さい。
先述した注意点ですが、既に他のEmmetプラグイン導入済の環境では、pythonのパッケージPyV8が導入されている場合だと、コード補完が少し遅くなる事があるかもしれません。その場合は、PyV8パッケージをパッケージコントローラから削除してください。これにより、次回起動時に最適なバージョンPythonパッケージが導入されます。
3. Tern-Projectファイルの作成
Sublime Textの再起動により、TernJSの導入が済んだら、これらのコード補完機能を有効に設定するための設定ファイルの更新を行います。
Sublime Textのメニューで、Preferenceメニューから、Settings - Defaultを選択し、"auto_complete": trueになっている事を確認して下さい。trueなら、Sublime Text全般の自動補完機能が有効となっています。(デフォルトはTrue)
NitorusDesktopは、クラウド上に配置されたNodeJSの開発環境を、そのままローカルに同期する機能を持っています。
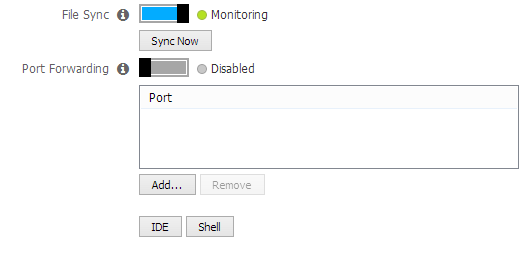
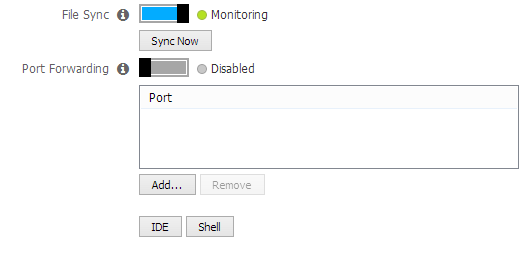
同期はNitorusDesktopを呼び出すNアイコン(Windowsの場合タスクバーより、macの場合NitrousDesktopを起動後の通知バーより)をクリックし、Nitrous Desktop画面でBoxesがStart状態である時、FileSyncトグルボタンをDisable→Sync(Syncing)に切り替えます。すると同期が開始されます。

同期フォルダを開いて、開発環境が所定のフォルダに同期された事を確認するには、Nアイコンを、今度は右クリック(Macの場合Nアイコンをクリック)し、Open Nitrous Folderを選択すると、ローカルの同期フォルダ(<ユーザ>\Nitrous)が開きます。

この同期フォルダにファイルを保存していくと、クラウド上のBOX(NitousIOの開発環境)に同期されるようになります。
このフォルダに、TernJSの各種設定を記述したNodeProjectファイルを作成します。こうしておけば、異なる環境間、たとえば、自宅とオフィスのPCとの環境間で、都度プロジェクトの設定をしなおす手間がなくなります。
では、このフォルダのmynodeフォルダ(<ユーザ>\Nitrous\mynode)に、下記の記述で作成した"tern.sublime-project"ファイルを配置して下さい。
{
"auto_complete_triggers":
[
{
"characters": "<",
"selector": "text.html"
},
{
"characters": ".",
"selector": "source.js"
}
],
"folders":
[
{
"follow_symlinks": true,
"path": "."
}
],
"word_separators": "./\\()\"'-:,.;<>~!@#%^&*|+=[]{}`~?",
"ternjs":
{
"exclude": ["wordpress/**", "node_modules/**"],
"libs": ["browser", "jquery","node"],
"plugins": {
"requirejs":
{
"baseURL": "./js"
}
}
}
}
4. コード補完機能の確認
それでは、TernJSの補完機能を使って、実際にコーディングを行ってみます。
Sublime Textを起動して、メニューバーから、Project > OpenProject とメニューを辿り、先ほど作成したtern.sublime-project(<ユーザ>\Nitrous\mynode\tern.sublime-project)を開いて下さい。
次にSublime Textから、プロジェクトフォルダとなる<ユーザ>\Nitrous\mynode\に
example.jsというファイル名でJSのソースを作成します。ソースには、下記のフォルダをコピペし保存します。
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8888, '0.0.0.0');
(http://nodejs.org/ の「AN EXAMPLE: WEBSERVER」ソースをNitrous.IO検証用に僅かに改変)
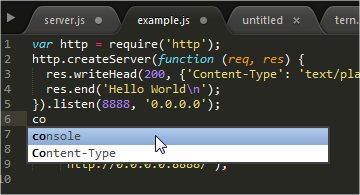
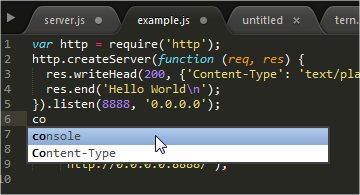
そして、コード補完機能が有効である事を確認します。先ほどコピペし、保存したexample.jsの行末に、下記のコードを入れてみます。
console.log('Server running at http://0.0.0.0:8888/');
co・・・と入力したあたりで、TernJSのコード補完機能が一見働いたように、下記のような補完リストが表示される筈です。

しかし、この補完リストは、Sublime Textの標準の補完機能が表示しているものです。既出の文言から予測される入力を単に一覧で表示されているに過ぎません。
TernJSの場合本来は下記のように、もっと沢山の補完リストが表示される筈です。

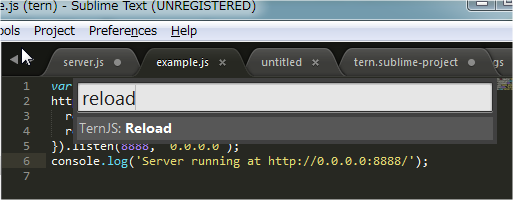
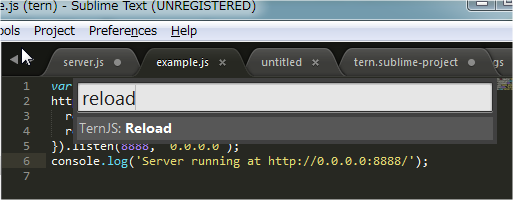
実は、新規作成したソースについては、TernJSはコード補完対象として認識しません。記載したソースをTarnJSの補完対象にするには、TernJS:Reloadというコマンドを実行して、新たに作成したソースをコード補完対象にしてやる必要があります。
Reloadは、CommandPalletから実行します。Sublime Textのメニューから、Tools > Command Palatteを選択し、テキストボックスに、Reloadと打ち込むと、TernJS:Reloadが候補としてリストされるので、選択してTernJSをReloadします。

今度は、補完されましたか?

5. Nitrous.IOでの動作確認
記述したコードをNitrousIOで実行してみます。
Nアイコンをクリックし、NitorusDesktop画面を表示します。

IDEボタンをクリックして、NitrousIOのIDEを開きます。

作成したソースが、クラウド上の開発環境に同期されているのが判ります。
では、Example.jsを実行します。
画面下部のConsoleのカレントディレクトリをWorkspaceに移動し、NodeJSを実行します。
cd workspace/
node example.js
正しく起動できた場合は
Server running at http://0.0.0.0:8888/ が表示される筈です。
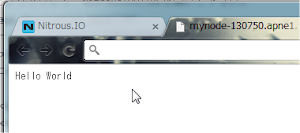
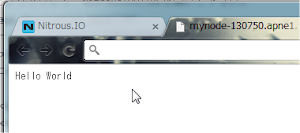
この状態で、IDEのメニュー Preview > Port8888を選択して下さい。

ブラウザのタグやウィンドウが開いて、下記の表示になれば成功です。

以上で稼動確認終了です。お疲れ様でした。
Written with StackEdit.