国内には、同名だけど、おそらくそれとは全く異なる製品(NTT PC Com)があるので紛らわしい。
ここでのCloud9は、
- Ajaxを試す環境が既にクラウド上に用意されている
- 開発環境(IDE)もクラウド上に用意されている
仕事では使った事があるAjaxですが、理解しているかと言われると・・・。なので、まずはHelloWorldレベルから、このサービスを試してみます。
これから記載する内容は、Vimeoの入門ビデオと同じ事をするだけなので、英語が判る方はそちらをどうぞ。
Cloud9 IDE Beta Signup from Fabian Jakobs on Vimeo.
最初のChatアプリケーション
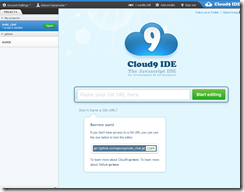
このビデオでも言っているように、Cloud9を試すには、Githubのアカウントが必要なので、登録する必要があります。今回は既に持っているアカウントを使いました。IDEの画面が開かれたら、「Don’t have a Git URL」を押して、サンプルプロジェクトのURLを入力欄に記入しStartEditingボタンを押します。

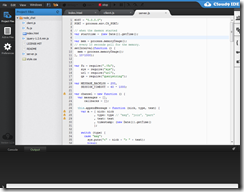
IDEが開かれ、プロジェクトを構成するファイル群がツリー表示されてます。

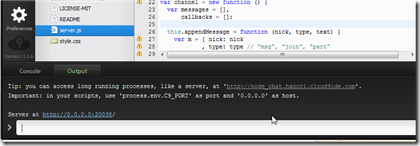
server.jsというJavaScriptファイルをダブルクリックし、エディタを開きます。
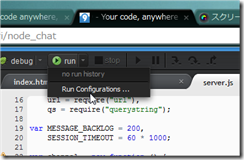
エディタ上部にあるrunボタンの右脇をクリックし、ドロップダウンメニューを表示し、Run Configurationを選択します。

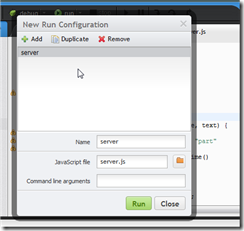
+Addボタンをクリックし、実行ファイルを先ほどのserver.jsを実行ファイルとして設定します。

RUNボタン押下で、出力結果ウィンドウにメッセージを出力してチャットサーバが起動します。

“http://node_~”と書かれたリンクをクリックすると、チャットアプリケーションへのログイン画面が表示されるはずです。

適当なハンドルIDを入力し、チャットへアクセスできれば完成です。

ソースもなにもかも借り物のサンプルですが、もうアプリケーションが出来てしまいました。
このように、Cloud9をつかえば、統合開発環境や、DBサーバやアプリケーションコンテナをインストールしたりすることなく、Ajaxアプリケーションを作って試せます。
AJax学習に掛かる工数が大幅に削減できるので、これは便利。